카카오 우편번호 서비스 예제
국내 서비스에서 사용자의 주소를 입력받는 경우 카카오의 우편번호 서비스가 자주 사용됩니다. 주소 입력 화면을 구현한 간단한 예제를 살펴봅시다. 여기서는 bootstrap과 vue를 사용하여 구현합니다.
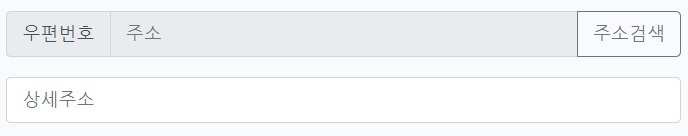
주소검색 예제 화면

쇼핑몰의 주문하기 기능이나 가입에서 자주 살펴볼 수 있는 주소 입력 양식입니다. 여기서 주소검색을 클릭하면 카카오의 우편번호 서비스를 모달을 띄웁니다.

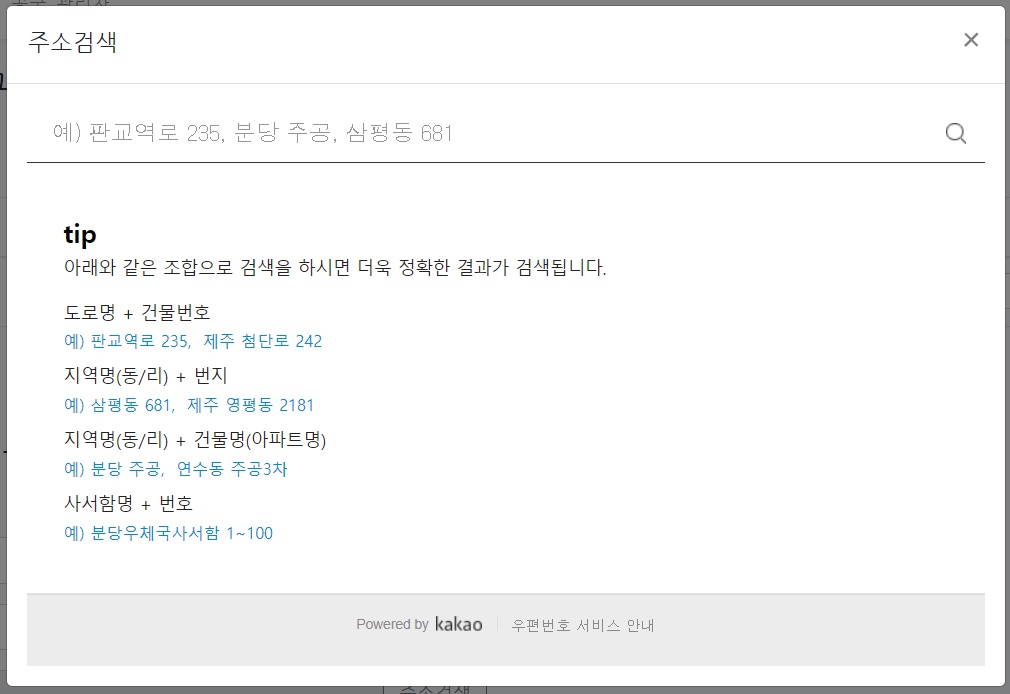
이 화면에서 주소를 검색하고 선택합니다.

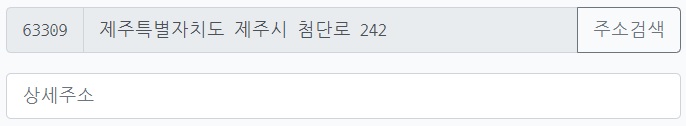
주소를 선택하면 모달이 닫히면서 주소 입력 폼에 우편번호와 선택 주소가 채워집니다.
구현
주소 입력 폼
<div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">@{{ address.zonecode || "우편번호" }}</span>
</div>
<input v-model="address.address1"
type="text" class="form-control" placeholder="주소" readonly>
<div class="input-group-append">
<button @click="clickOpenAddressModal" class="btn btn-outline-secondary" type="button">주소검색</button>
</div>
</div>
<div class="input-group mb-3">
<input v-model="address.address2" type="text" class="form-control" placeholder="상세주소">
</div>
</div>주소 검색 모달
<div id="searchAddressModal" class="modal" tabindex="-1">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">주소검색</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div ref="searchAddress" style="width: 100%; height: 450px;"></div>
</div>
</div>
</div>
</div>우편번호 서비스 설정
clickOpenAddressModal: function (e) {
var self = this;
$('#searchAddressModal').modal();
new daum.Postcode({
oncomplete: function (data) {
$('#searchAddressModal').modal('hide');
self.setAddress(data);
},
width: '100%', height: '100%', maxSuggestItems: 5
}).embed(this.$refs.searchAddress);
},
setAddress(data) {
this.address.zonecode = data.zonecode;
this.address.address1 = data.userSelectedType === 'R'
? data.roadAddress
: data.jibunAddress;
},이 코드가 구현의 핵심이라 할 수 있습니다. 주소검색 버튼을 클릭하면 clickOpenAddressModal 메소드가 호출됩니다. 여기서 주소 검색 모달이 띄워지고 카카오 우편번호 서비스가 초기화 됩니다. 사용자가 주소를 선택하면 oncomplete가 호출되고 여기서 사용자가 선택한 주소 정보를 setAddress 메소드에 전달하고 모달을 닫습니다.
setAddress에서는 사용자가 지번 주소를 선택했는지, 도로명 주소를 선택했는지 여부에 따라 선택한 주소로 폼을 채웁니다.
마무리
주소 검색 기능을 구현해봤습니다. 카카오 우편번호 서비스 메뉴얼에서는 지번:도로명 주소가 1:N인 경우와 iOS 웹뷰에서 발생하는 버그등을 상세히 설명하고 있습니다. 여기서는 일반적인 케이스를 가정하여 최대한 단순한 예제를 구현해봤습니다.